为什么需要原型
建立原型的主要原因是为了解决在产品开发的早期阶段不确定的问题,利用这些不确定性来判断系统中哪一部分需要建立原型和希望从用户对原型的评价中获得什么。原型可以使他们的想象更具体化,有助于说明和纠正这些不确定性,总的来说通过原型法可以很好的减少项目风险。
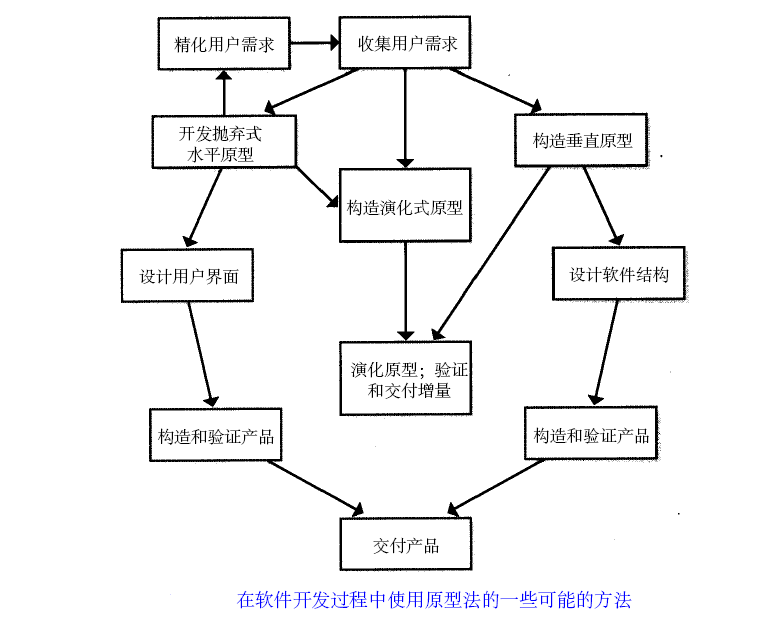
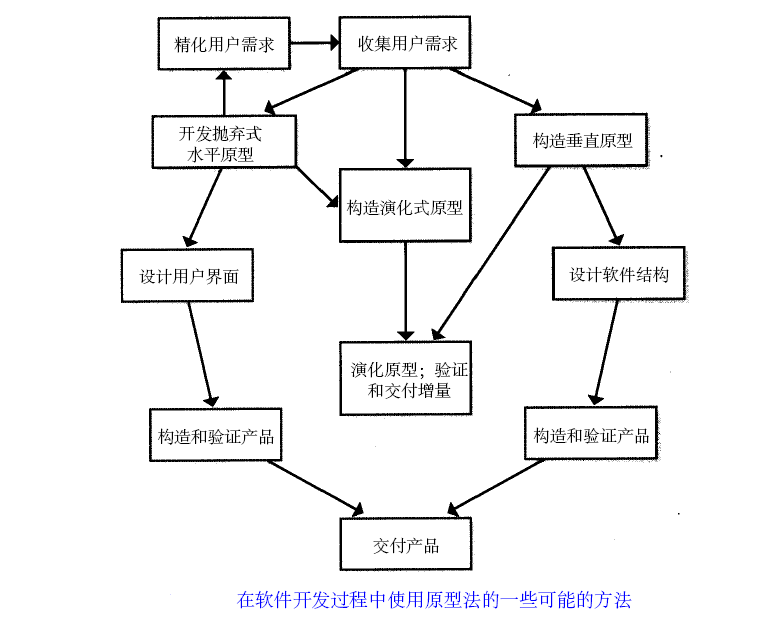
水平和垂直的原型
我们和业务人员经常谈到的是水平原型,水平原型也叫做“行为原型” (behavioral prototype)。探索预期系统的一些特定行为,并达到细化需求的目的。当用户在考虑原型中所提出的功能可否使他们完成各自的业务任务时,原型使用户所探讨的问题更加具体化。它更多从业务需求着手,应用在需求阶段。
垂直原型(vertical prototype),也叫做结构化原型或概念的证明,实现了一部分应用功能。当预期实现阶段可能存在技术风险时,可以开发一个垂直原型。垂直原型通常用在生产运行环境中的生产工具构造,使其结果一目了然(更有意义)。比起在软件的需求开发阶段,垂直原型更常用于软件的设计阶段以减少风险。
抛弃型原型或进化型原型
从原型存在生命时机考虑分为抛弃型原型和进行型原型,抛弃型原型不作为最终产品的一部分,只是作为探索性的回答一些需求问题,细化需求并提高需求质量。由于在开发阶段最终将抛弃这些原型,因此不需要花太大力气去建立该原型。
进化型原型是在已经清楚地定义了需求的情况下,为开发渐进式产品提供了坚实的开发基础,作为产品的部分实现。与抛弃型原型的快速、粗略的特点相比,进化式模型一开始就必须具有健壮性和产品质量级的代码。因此,对于描述相同的功能,建立进化型原型比建立抛弃型原型所花的时间要多。一个进化型原型必须设计为易于升级和优化的,因此,你必须重视软件系统性和完整性的设计原则。要达到进化型原型的质量要求并没有捷径。进化型原型一般在处理架构时会采用。

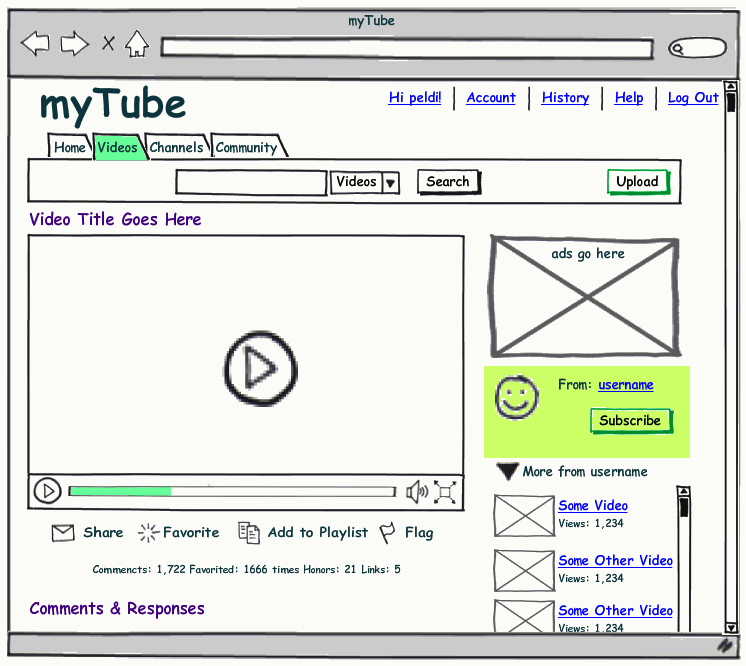
低保真原型和高保真原型
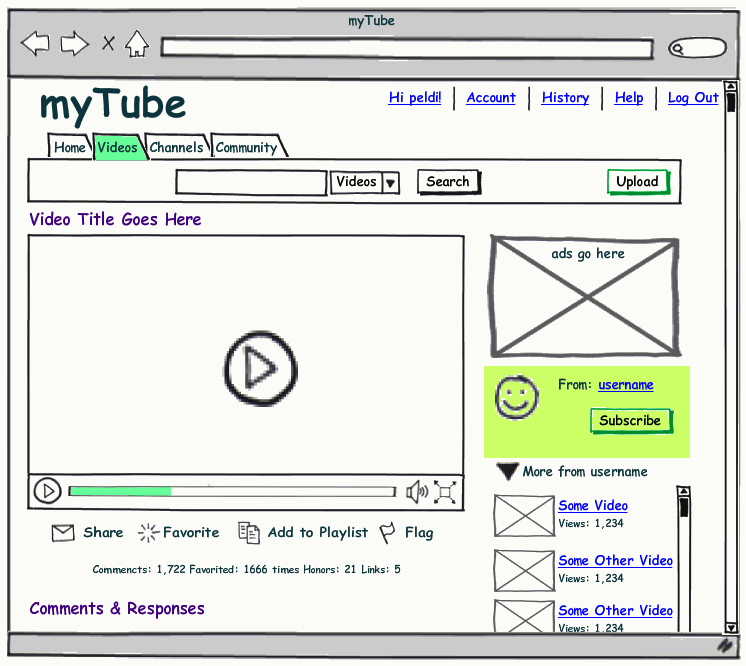
原型分低保真原型和高保真原型,低保真原型目标在于表达工作主要内容,体现静态的元素,不需要动态交互。高保真原型目标是作出一个和实际上线后的产品差不多的样子,不仅包括静态的界面,还包括交互,甚至有的还把数据保存、逻辑验证等都包含在内。如果客户要求开发之前必须看到和实际产品一样的原型时,这时就需要做高保真原型,如果对于小型项目,或者只是用来做交流主要需求用时,就可以做低保真原型。


原型工具
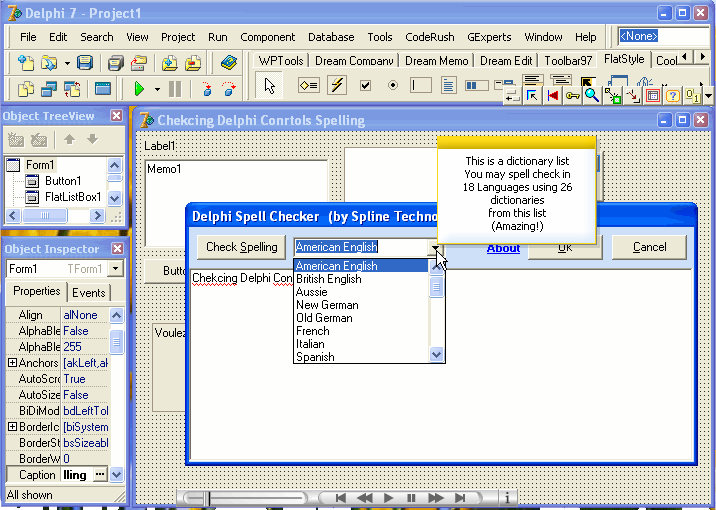
需求在产品开发中的重要性已经是不需争议的事实,现在需求方法有很多, 业界最常用的一种办法就是通过原型展现需求,通过用例表达需求。业务人员掌握制作原型能够更快更清楚的表达业务,同客户和开发可以进行更直观的沟通,使得大家在理解上容易更一致。然而原型工具有非常多,比如大多数人用过的Excel、Access、Delphi、PowerPoint、Axure、Balsamiq Mockups、ForeUI、iRise、Lucid Spec、Mockup Screens、Pencil、Serena等,甚至开发工具雅奇等也可以用来做原型。工欲善其事,必先利其器,对于刚刚使用原型方法的业务人员来说,如何选择适合自己的原型工具呢?这就需要首先根据原型的目的明确做原型的粒度。
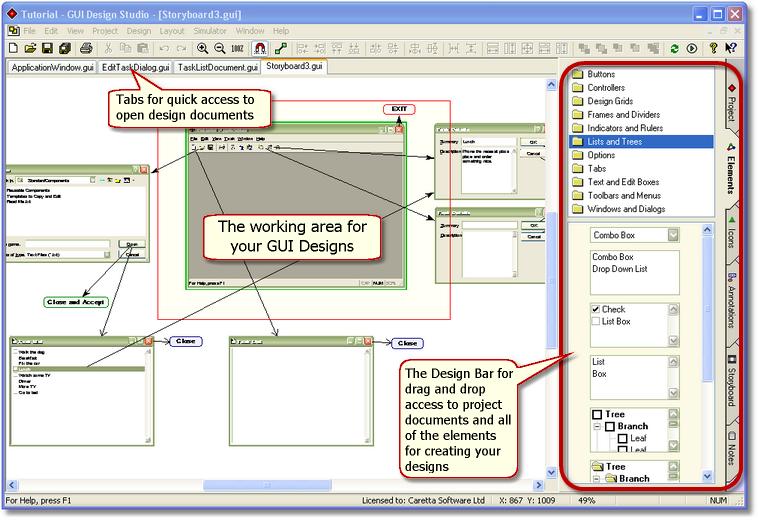
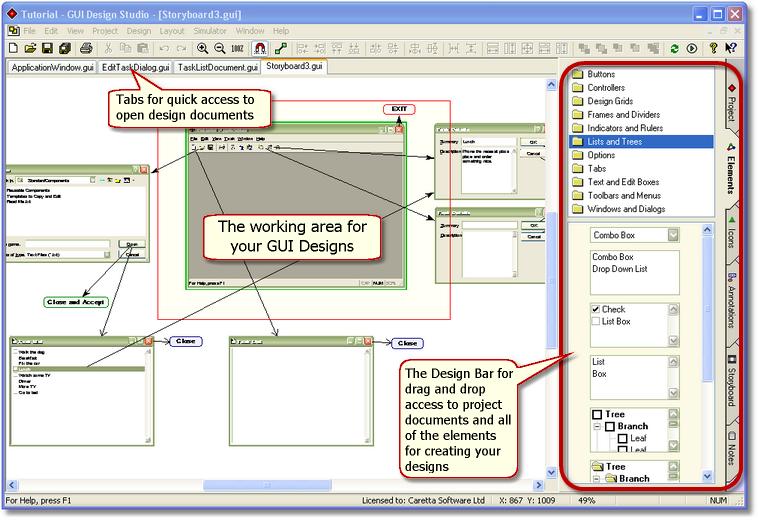
在限定时间内能够将需求表达更清晰需要一个合适的工具。业务人员一般都不会有什么编程经验,我们怎么能够做出表达静态元素界面,又能加入动态交互功能的原型呢?为了能在需求阶段都能够更好的采用原型开发方法,我搜集并使用过多种原型工具,希望找打一款比较使用简单,但又能实现一般的交互功能,最好是业务人员学个一个小时就可以完全自己动手使用了。我用过一个原型工具 GUI Design Studio ,它的主要特点就是操作简单,不需要开发人员帮助,通过半个小时的学习后你将可以自己开始做原型了。《原型工具GUI Design Studio》对这个工具的使用进行可简单介绍。

原型不仅仅是界面
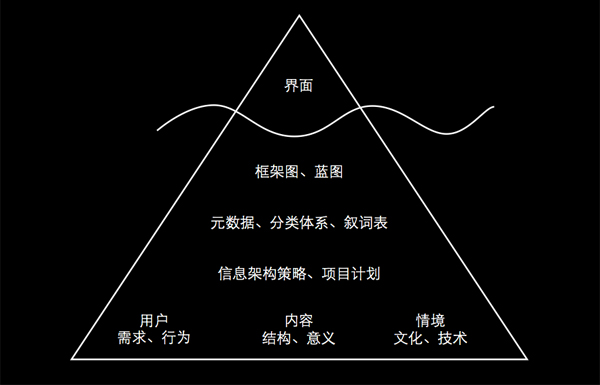
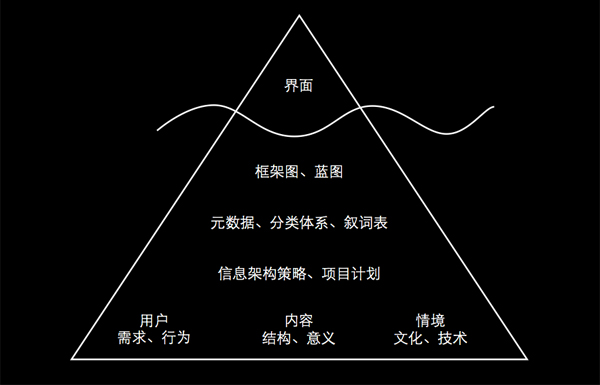
我们可以通过原型来引导用户来使用系统解决问题,但原型不仅仅是需求,它还是设计、开发工具,所以作原型时不仅需要客户的参与,也需要技术人员的参与,但应该尽量由业务人员而非开发人员来实现原型的需求部分。下面是在UCD社区里面看到的一张图,原型最主要功能是表现界面,但要做好界面其实不容易,山下面还有很多东西需要考虑才能支撑界面,其实做原型的过程就是设计系统的过程。我们都希望尽量把开发工作前移,需求能做的工作就不留到开发环节做。如果软件模式一定,那么框架做得好的话就一定可以让业务人员来做一部分现在属于开发人员的工作(注:这部分工作其实本就该属于业务人员),那时大家就能体会到开发软件就如同做原型一样的乐趣了!

OpenExpressApp对原型的支持
细心的读者在《OpenExpressApp架构-信息系统开发平台》中的Roadmap图中能看到右边的OpenTool中包括对原型的支持。OEA关注点更多的是从软件工程向业务工程的转移,所以和业务相关的原型会作为一个重点工具来考虑。

使用原型有三个主要目的:
- 作为一种需求工具,明确并完善需求原型,它初步实现所理解的系统的一部分。
- 作为一种设计工具,探索设计选择方案原型,探索不同的用户界面技术,使系统达到最佳的可用性,并且可以评价可能的技术方案。
- 作为一种开发工具,发展为最终的产品原型,是产品最初子集的完整功能实现,通过一系列小规模的开发循环后可以完成整个产品的开发。
OEA的原型工具将会考虑集成需求工具、设计工具和开发工具与一体,由业务需求人员、设计师和开发人员在OpenExpressApp平台下进行连贯的开发,它做的是水平、进化型、高保真原型。
其它参考:
用户研究员对比原型有感
10款交互设计原型开发工具
非原型 不设计
一些网站设计原型图
更多内容:业务分析与需求.pdf
分享到:
















相关推荐
multiml是用于开发多步机器学习的原型框架。 该框架提供了一种将多种机器学习与以下功能联系起来的方法: 优化机器学习模型和超参数的组合, 用户可以实施新算法的可扩展性。 任何新的想法,问题和请求请求都可以...
最小入门套件只是另一个入门工具包,可帮助您快速建立原型或建立网站。特征模块化任务自动库集成/ , 和支持CSS自动HTML,CSS,JS和图像优化通过跨设备同步实时浏览器重装内置HTTP服务器设置 $ git clone git@github...
Axure 9快速入门精讲课程,是一套快速入门和精讲课程,由浅入深、由基础到实战,Axure 是一个专业的原型设计工具,是交互设计师和产品经理必会的一款原型设计工具。Axure可以绘制草图原型、低保真原型以及高保真原型...
6.2.1使用 Xmind 进行产品需求分析.mp4 6.2.2使用墨刀进行产品原型设计.mp4 6.3.1路由配置,完成底部 TabBar 设计.mp4 6.3.2产品层级、组件模块化设计.mp4 6.4.1组件讲解.mp4 6.4.2列表页开发.mp4 6.4.3主题页开发....
同时,对于对小程序开发感兴趣的非专业学生来说,这些源码资源也是一个很好的入门材料。 使用场景及目标: 在学习阶段,大学生可以利用这些源码资源进行课程实践、毕业设计或课外项目。通过运行和分析源码,学生...
它旨在提高开发效率,实现快速原型制作并减少游戏开发时间。 代码架构的设计易于理解和维护,因此修改引擎以满足您的需求不成问题。 入门 释放引擎后,将提供二进制文件和/或安装程序以简化其使用。 目前,您必须...
如果您参与了快速原型的制作,那么本软件对你来说将是非常必不可少的,它是唯一可以完全根据快速原型开发过程的需求和特征进行调整的软件。 Magics RP强大而高效的3D工具使您能够以最短的交货时间交付高质量的原型,...
接着搞出一个看似精美比较保真的原型图,几十上百页的PRD文档,然后扔给RD,就按这个开发吧,这个就是我们产品的1.0版本(RD同学估计此时心中一万只草泥马奔过。。。)。上面讲到的两个例子,是我在近年来工作中遇到...
积分商城文档内容 1、需求背景 2、详细版本说明 3、详细的开发计划 4、详细的埋点设计 5、完整的结构图 6、详细的原型Axure交互图 7、完整的后台配置
该资源以豆瓣电影为原型,通过全面且细致的代码实现,为开发者提供了一个直观、实用的开发范例。 这个源码包中包含了微信小程序开发所需的全部文件,包括前端页面布局、后端逻辑处理、数据库结构设计等关键部分。每...
大多数东西都适合我自己的需求,也许您有同样,您可以从中获得很多乐趣。 试一试! 目录 :speech_balloon: 介绍 “ Light Boilerplate”是一个工具包,旨在主要支持前端的构建。 任何人...
Flask提供了路由、模板引擎等功能,适合小型项目或快速原型开发。 2. Django:Django是一个全功能的Web框架,也是Python最受欢迎的Web框架之一。它提供了包括ORM(对象关系映射)、模板引擎、路由和表单处理在内的...
matlab导入excel代码HES-OFF 描述 尽管为实现碳中和的未来做出了努力,但全球对化石燃料的需求仍在增长。 因此,石油和天然气(O&G)行业如果面临双重挑战:既要满足不断增长的能源需求,又要...入门 在线运行所有 无
Axure RP 能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发
Axure RP中文版使用全入门指南......【Axure RP 能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发】
Web开发: 使用URL重写WEB主题切换 如何在Asp.Net1.1中实现页面模板(所谓的MasterPage技术) Tool Tip 示例(FILTER版) Tool Tip示例 (htc版) 一个.net发送HTTP数据实体的类 按键跳转以及按Enter以不同参数提交,及...
1产品经理原型设计工具Axure使用基础 1-认识Axure.mp4 2-Axure操作界面.mp4 3-动态面板.mp4 4-创建部件库.mp4 5-交互设置.mp4 6-变量.mp4 7-Web案例1.mp4 8-Web案例2.mp4 9-手机原型案例.mp4 PM的3大文档...
《构建嵌入式Android系统》将告诉你Android是如何工作的,以及如何修改它以满足你的需求。你将会深入到Android的内部结构,并且学会如何阅读它的源码、修改它的各种组件、针对你的硬件设备创建你自己的Android版本。...
你想要把Android移植到其他嵌入式系统平台上吗《构建嵌入式Android系统》将告诉你Android是如何工作的,以及如何修改它以满足你的需求。你将会深入到Android的内部结构,并且学会如何阅读它的源码、修改它的各种组件...
大多数东西都适合我自己的需求,也许您有同样,您可以从中获得很多乐趣。 试一试! 目录 :speech_balloon: 介绍“喵样板”是一个工具包,旨在主要支持前端的构建。 任何人都希望从Bootstrap和Co那里期待预制构件的...